플러스벳은 동물병원을 위한 전자차트 프로그램으로, B2B 프로그램의 특성상 고객지원 채널과 오퍼레이팅 팀을 통해 사용자 VOC(Voice of Customer)가 끊임없이 접수됩니다. 덕분에 기획자와 디자이너는 사용자의 요구와 불편사항을 쉽게 접할 수 있습니다. 설문조사나 사용자 인터뷰에 따로 시간을 투자하지 않아도 컴퓨터 앞에 앉아 있는 것만으로도 다양한 피드백을 얻을 수 있죠.
그러나 VOC가 많다는 것만으로 사용자 경험이 자연히 개선되지는 않습니다. VOC는 단순히 받아 적는 것이 아니라, 그 이면에 담긴 맥락을 분석하고 문제의 본질을 이해하는 것이 중요합니다. 이 글에서는 플러스벳의 접수 기능과 관련된 VOC 사례를 통해, 맥락을 읽는 것이 왜 중요한지에 대해 이야기하려고 합니다.
 플러스벳의 접수 기능 소개
플러스벳의 접수 기능 소개
플러스벳의 '접수' 기능은 병원에서 보호자와 환자(동물)의 정보를 검색하고 접수 화면에 표시하는 데 사용됩니다. 보호자의 전화번호나 이름을 입력하면 해당 보호자가 소유한 동물들의 정보가 함께 나타나고, 그들의 방문 내역과 예약 기록도 확인할 수 있습니다.
'접수'는 병원의 리셉션에서 보호자와 환자를 빠르게 찾고, 히스토리를 파악할 수 있도록 하며, 접수 과정을 효율화하기 위한 핵심 요소입니다. 하지만, 이 기능에서 다양한 사용자로부터 불편사항이 접수되었습니다.
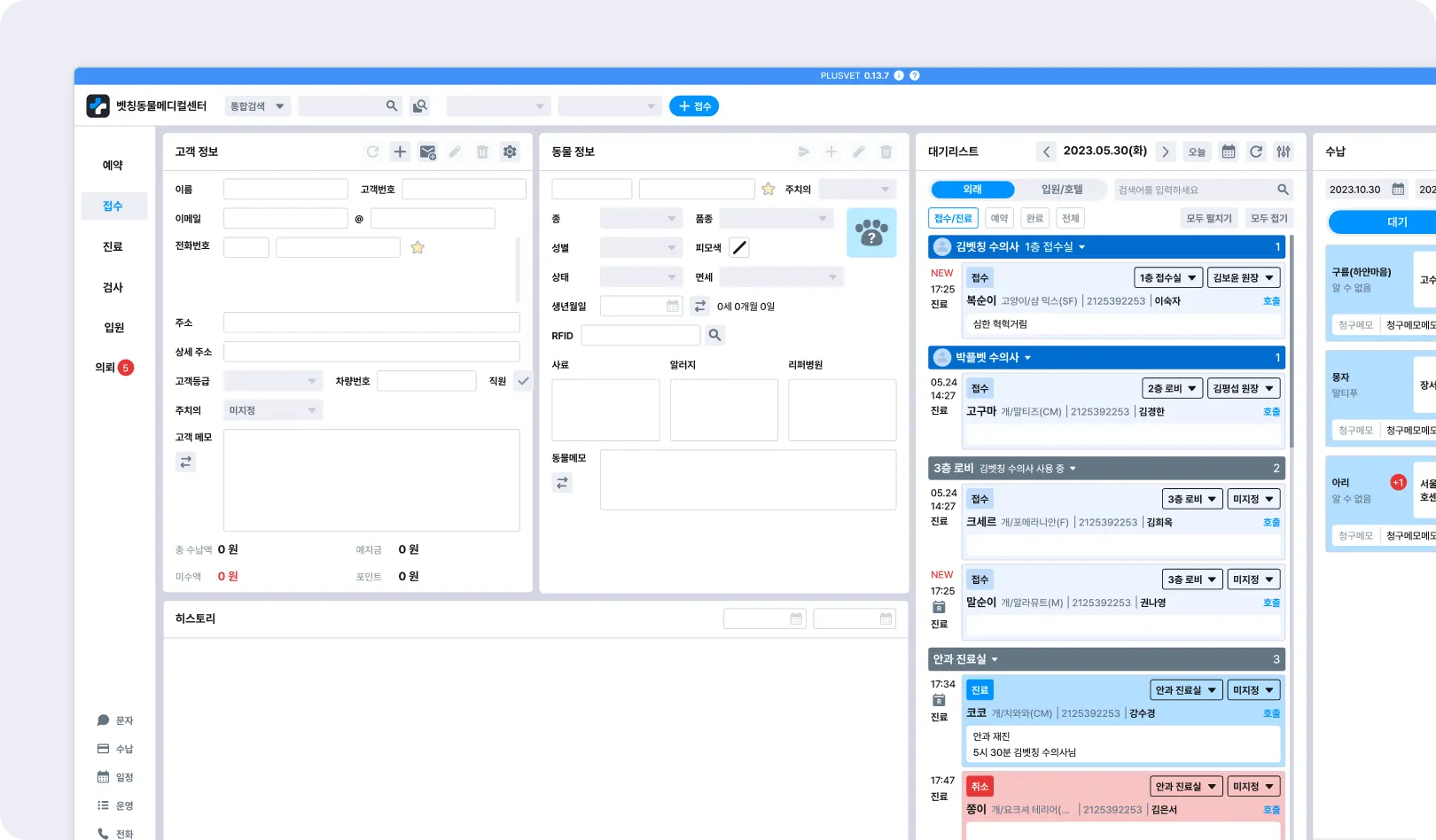
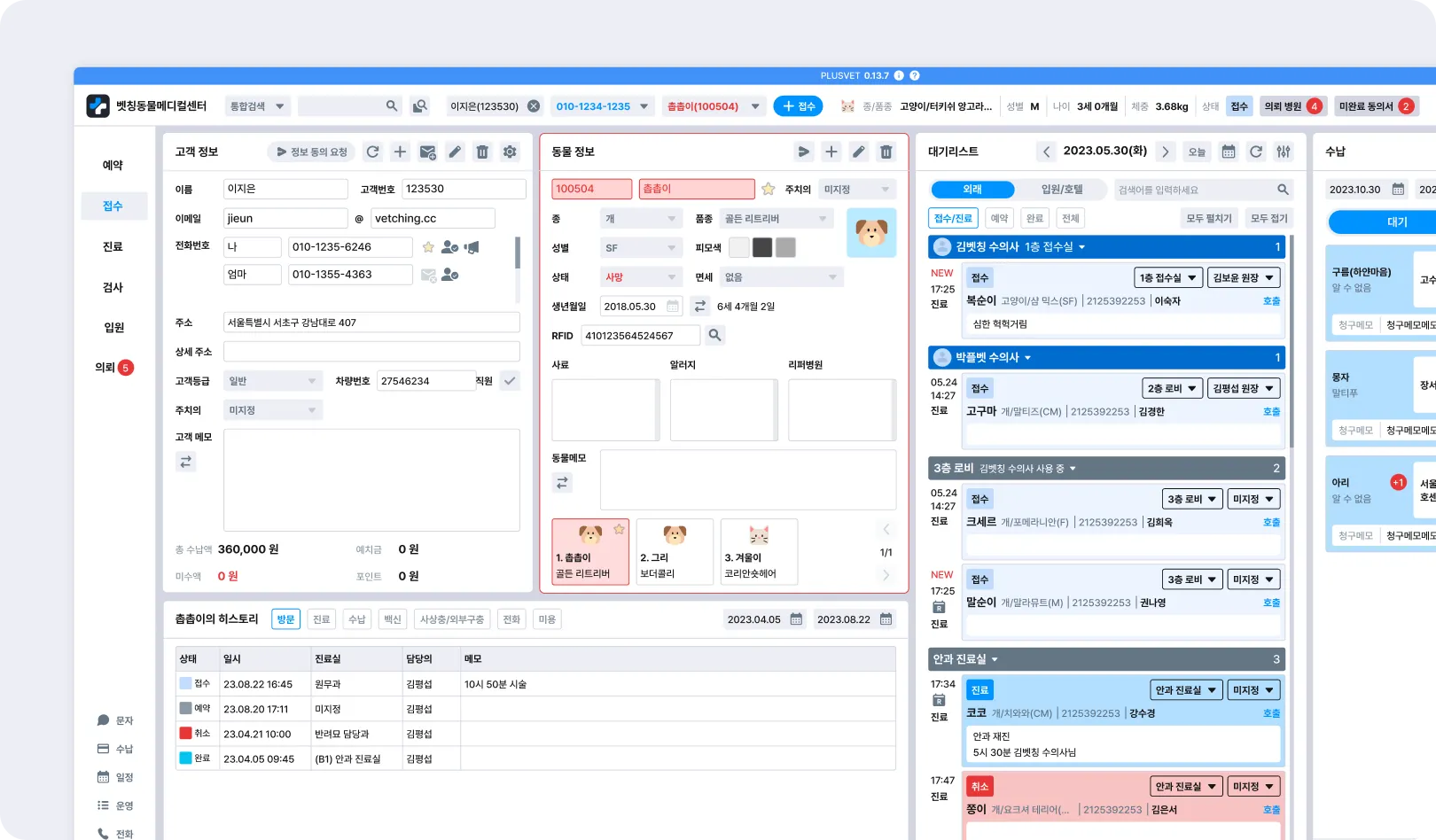
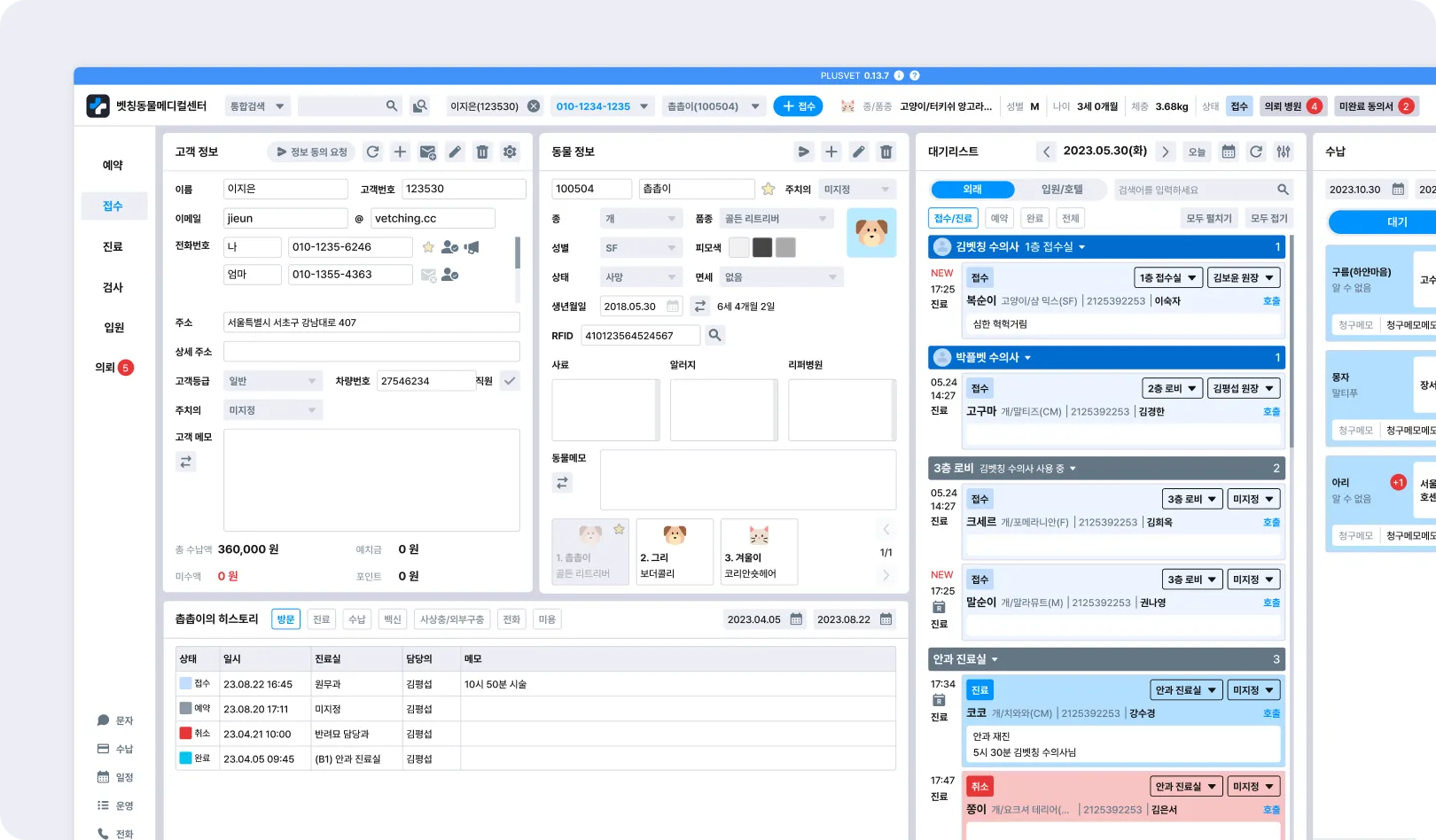
플러스벳 접수 화면, 처음 접속 시에는 정보가 비어있는 상태입니다.
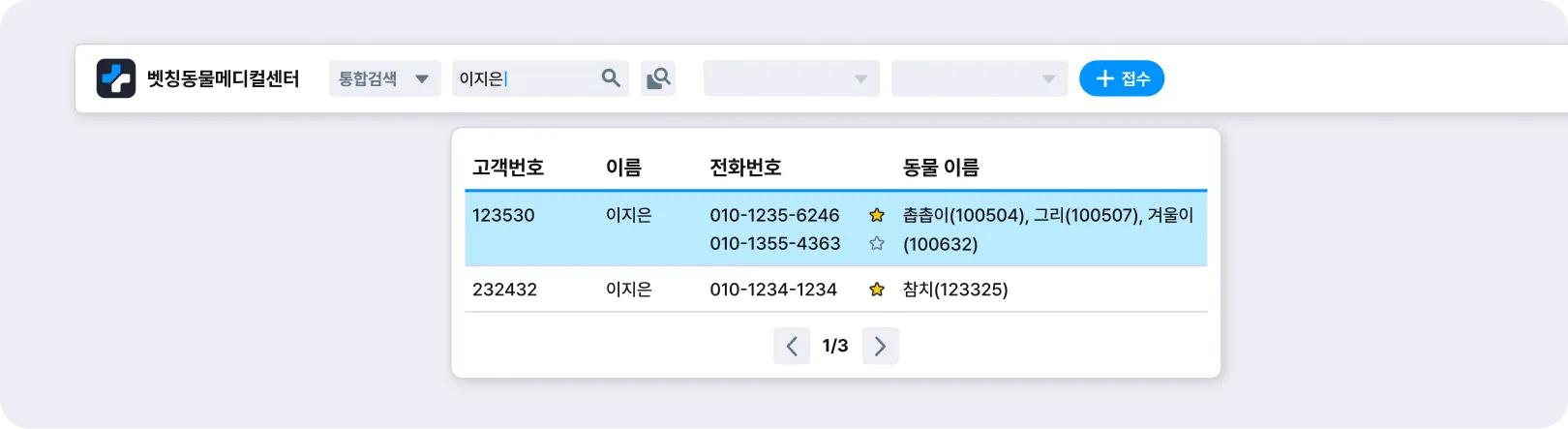
상단 바에서 보호자를 검색합니다. 동물의 이름이나 전화번호를 이용해서 검색할 수도 있습니다.
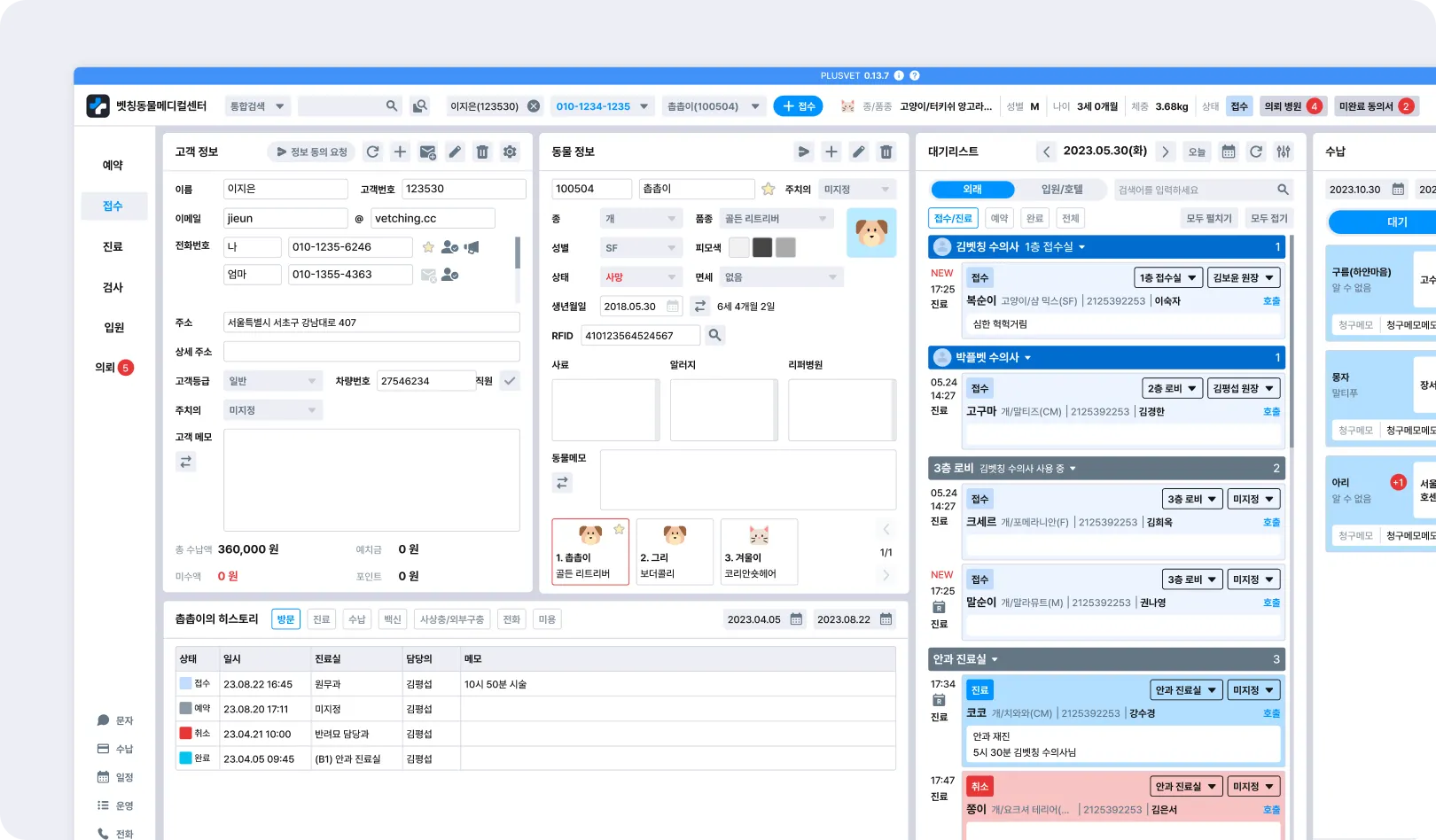
보호자가 선택된 접수 화면, 보호자와 동물의 상세한 정보 및 히스토리를 한 화면에서 확인 가능합니다.
 첫 번째 VOC : 사망 동물, 시각적으로 더 명확하게?
첫 번째 VOC : 사망 동물, 시각적으로 더 명확하게?
첫 번째 VOC는 한 병원의 리셉션 직원으로부터 접수되었습니다. 이 사용자는 보호자 접수 시 주로 전화번호를 검색해 보호자를 찾는 방식을 사용합니다. 그런데 보호자 검색 후 화면을 보고 안내를 하면서 동물 중 사망한 동물의 이름을 부르게 되는 실수를 했고, 이에 보호자로부터 항의를 받았습니다.
직원의 설명에 따르면, 보호자의 전화번호를 검색하면 결과 화면에 보호자가 소유한 동물들이 모두 나타나는데, 이 중에서 사망한 동물이 포함되어 있었고, 무심코 그 동물의 이름을 불렀던 것이 문제였습니다. 해당 보호자는 자신의 반려동물이 사망한 사실을 떠올리며 큰 감정적 동요를 느꼈다고 합니다.
직원은 다시는 이런 실수를 반복하고 싶지 않았고, 사망한 동물이 명확히 구분될 수 있도록 빨간색으로 변경해달라고 요청했습니다. 이 요청은 명확하기도 했고 간단한 수정이라 일부 반영되었습니다.
사망동물 표시 예시, 동물정보 테두리와 이름 인풋필드, 이름 등에 빨간색을 넣어서 사망한 동물임을 표시했습니다.
 두 번째 VOC : 사망 동물, 덜 자극적으로?
두 번째 VOC : 사망 동물, 덜 자극적으로?
하지만 얼마 지나지 않아 정반대의 VOC가 접수되었습니다. 이번에는 병원의 원장님으로부터 온 VOC였습니다. 원장님은 보호자와의 상담 과정에서 종종 화면을 함께 보는 경우가 많은데, 빨간색으로 표시된 사망 동물 표시가 보호자에게 감정적 부담을 준다고 설명했습니다.
특히 상담 도중, 보호자가 사망한 동물의 정보를 보고(빨간색이라 잘 보였다고 함) 크게 슬퍼했던 일이 있었고, 상담 흐름에도 부정적인 영향을 미쳤습니다. 이를 방지하기 위해 원장님은 사망 동물을 눈에 덜 띄게 회색으로 표시해달라고 요청하셨습니다.
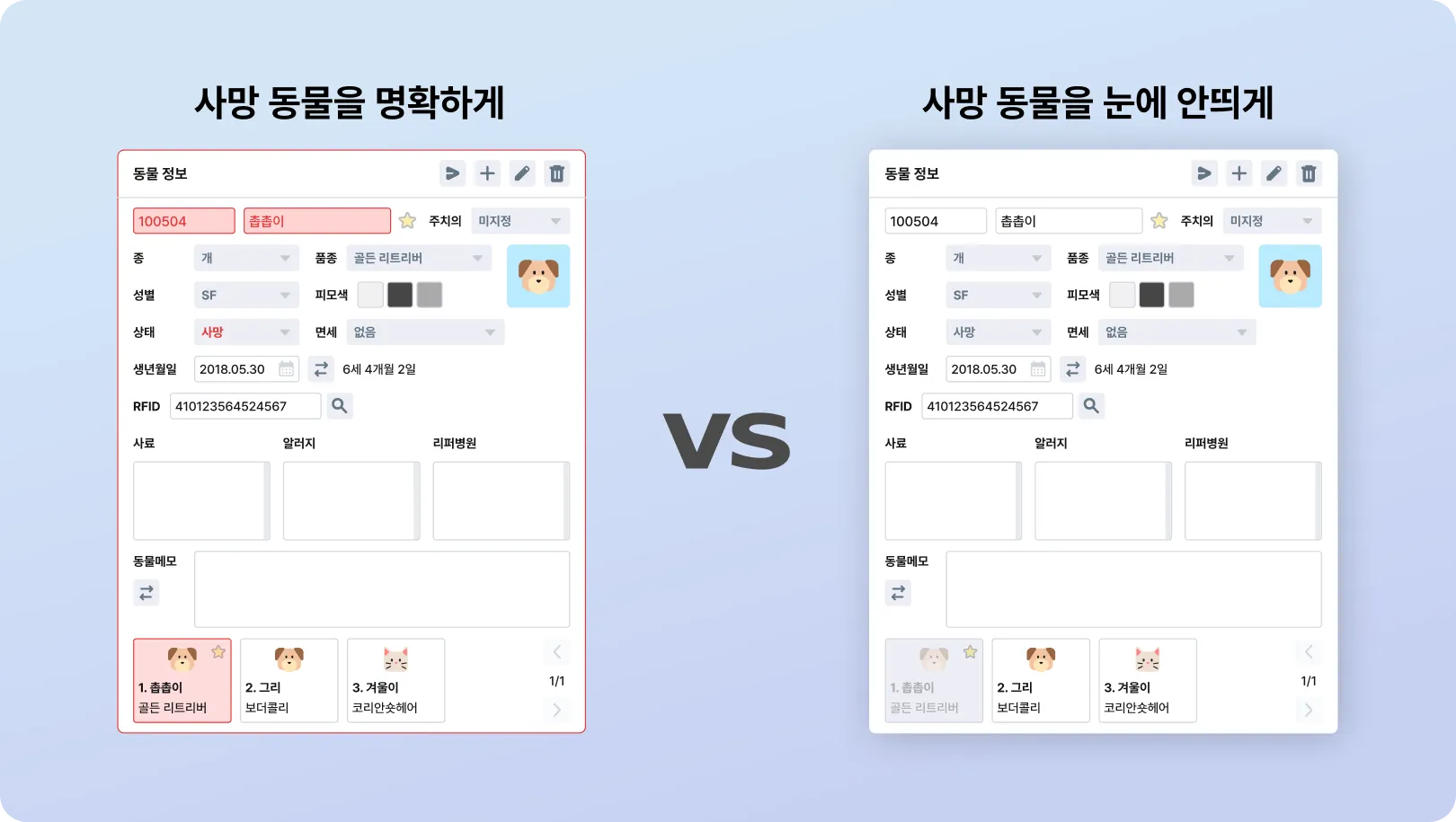
사망 동물을 눈에 띄게 표시하는게 보호자를 슬프게 하기 때문에 잘 안보이게 해달라는 요청
왼쪽 : 사망 동물을 명확하게 표시 VS 오른쪽 : 사망 동물을 눈에 안띄게 표시
두 요청은 상반된 의견이었고, 팀 내부에서는 빨간색과 회색 중 어떤 색이 더 적합한지, 혹은 병원별 옵션화를 제공해야 할지 논의가 시작되었습니다. 하지만 결정을 내리기도 전에, 곧이어 접수된 또 다른 VOC가 문제의 본질을 명확히 보여주었습니다.
 세 번째 VOC : 사망 동물, 검색하면 왜 먼저나오나요?
세 번째 VOC : 사망 동물, 검색하면 왜 먼저나오나요?
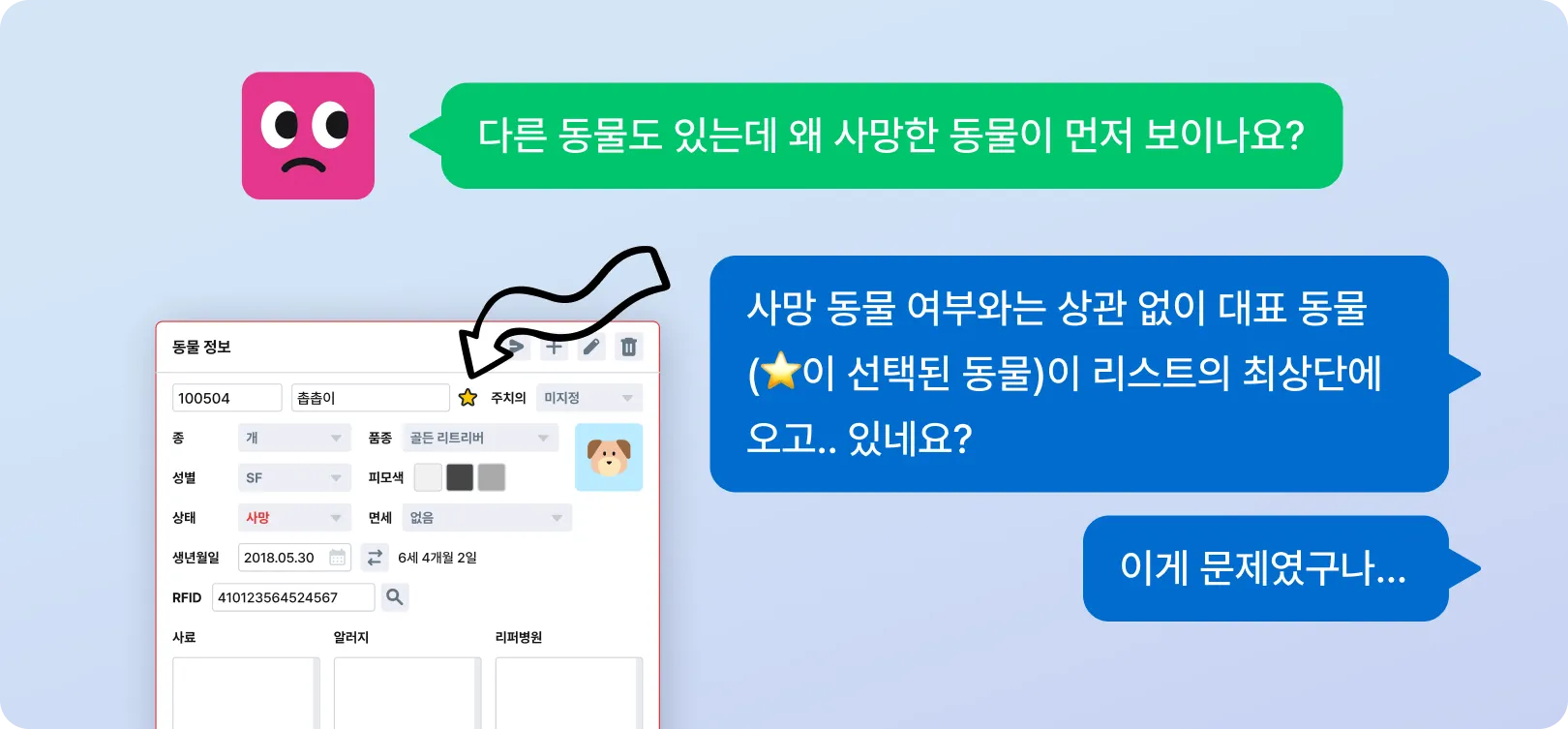
새로 접수된 VOC는 또 다른 병원의 리셉션 직원으로부터 접수되었습니다. 이번 VOC에서 직원은 보호자의 전화번호를 검색하면 자동으로 선택되는 대표 동물이 사망한 동물로 지정되는 경우가 있어 불편하다고 지적했습니다.
리셉션에서는 보호자의 전화번호를 검색한 후, 자동으로 선택된 동물을 기준으로 안내를 시작합니다. 그런데 첫 번째로 선택된 동물이 사망한 동물인 경우, 직원이 이를 확인하지 못해 실수를 할 가능성이 있다는 점이 문제였습니다. 설령 사망 동물임을 확인했다고 하더라도, 다른 동물로 다시 변경해 정보를 확인하는 과정이 번거롭고 비효율적이라는 의견이었습니다.
플러스벳의 기존 동물 순서 정책은 보호자의 동물 중 대표 동물을 최상단으로 배정해 검색 시 자동 선택하는 구조였습니다. 그러나 이 정책은 사망 여부를 고려하지 않았고, 결과적으로 사망한 동물이 첫 번째로 선택되는 일이 발생했습니다.
이 VOC를 통해 앞서 논의되었던 색상 조정 문제(빨간색 vs. 회색)가 본질과 거리가 있었음을 알 수 있었습니다. 실제로는 동물 순서 정책이 문제의 핵심이었고, 이를 개선하는 것이 더 근본적인 해결책이었습니다.
 정책 및 디자인 변경
정책 및 디자인 변경
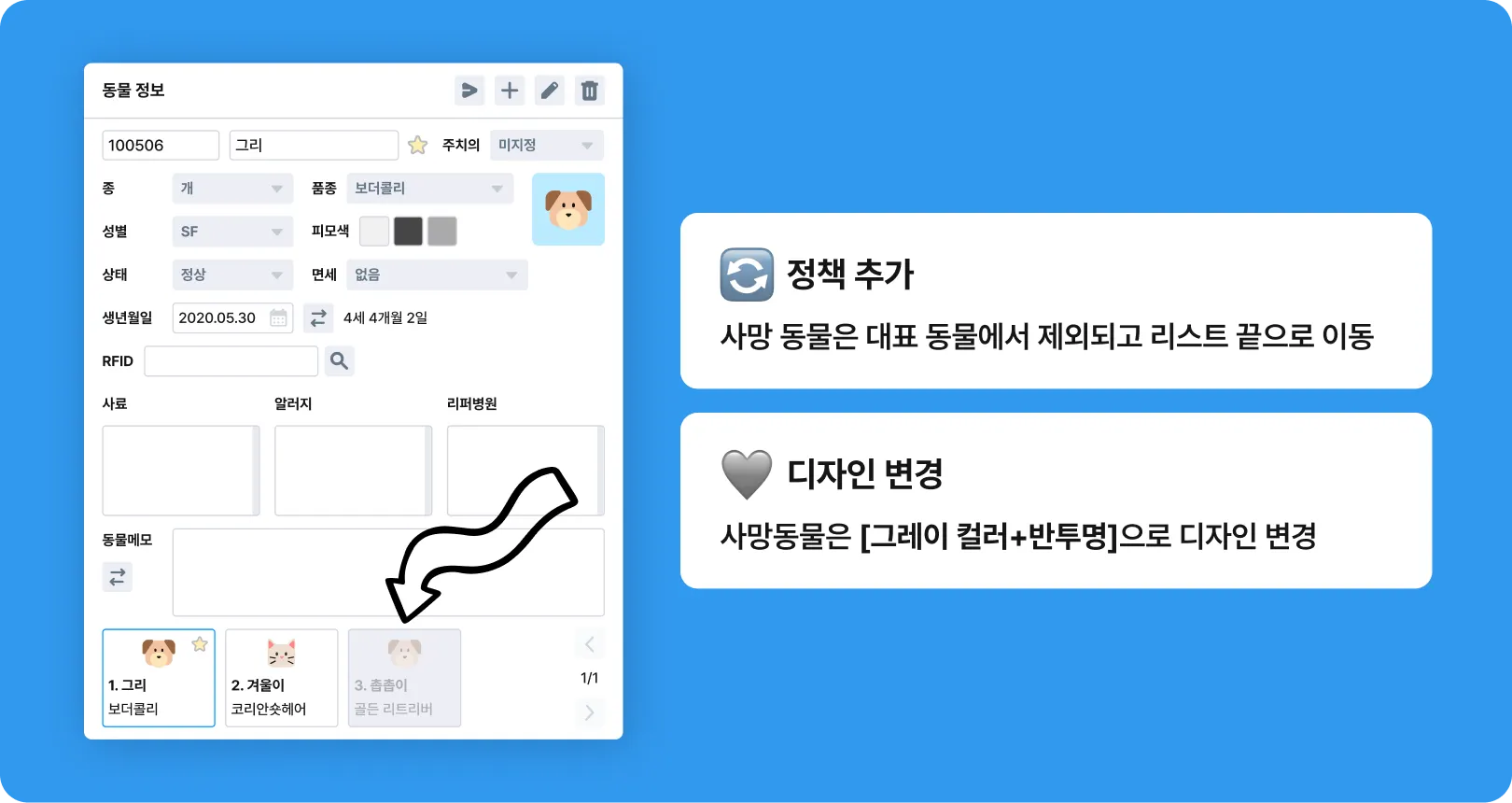
변경된 동물 정보 섹션 디자인
사망 동물은 대표 동물에서 제외되고 리스트 끝으로 이동시키는 정책이 추가되었고, 디자인은 두번째 VOC를 반영해서 눈에 덜 띄는 디자인으로 변경되었습니다. 이 변경사항이 업데이트 된 후, 사망동물과 관련된 VOC가 완전히 사라졌습니다. 만약 마지막 VOC(검색 시 사망 동물이 왜 먼저 나오나요?)가 없었다면, 단순히 색상 조정이나 옵션화에만 포커스를 맞췄을 것이고, 결국 문제를 해결하지 못한 채 사용자들은 여전히 불편을 겪었을 것입니다.
 결론 : 사용자의 맥락을 읽는 것이 중요하다.
결론 : 사용자의 맥락을 읽는 것이 중요하다.
이번 사례를 통해 얻은 교훈은, 사용자의 요청을 표면적으로 처리해서는 문제를 근본적으로 해결할 수 없다는 것입니다. 첫 번째 요청에서는 “사망 동물을 명확히 구분하자”는 요구에만 집중했을 뿐, 왜 이런 상황이 발생했는지 깊이 파고들지 못했습니다. 특히, 마지막 VOC가 없었다면 여전히 색상 조정에만 머물렀을 것이고, 진짜 문제였던 검색 정책은 해결되지 못했을 것입니다.
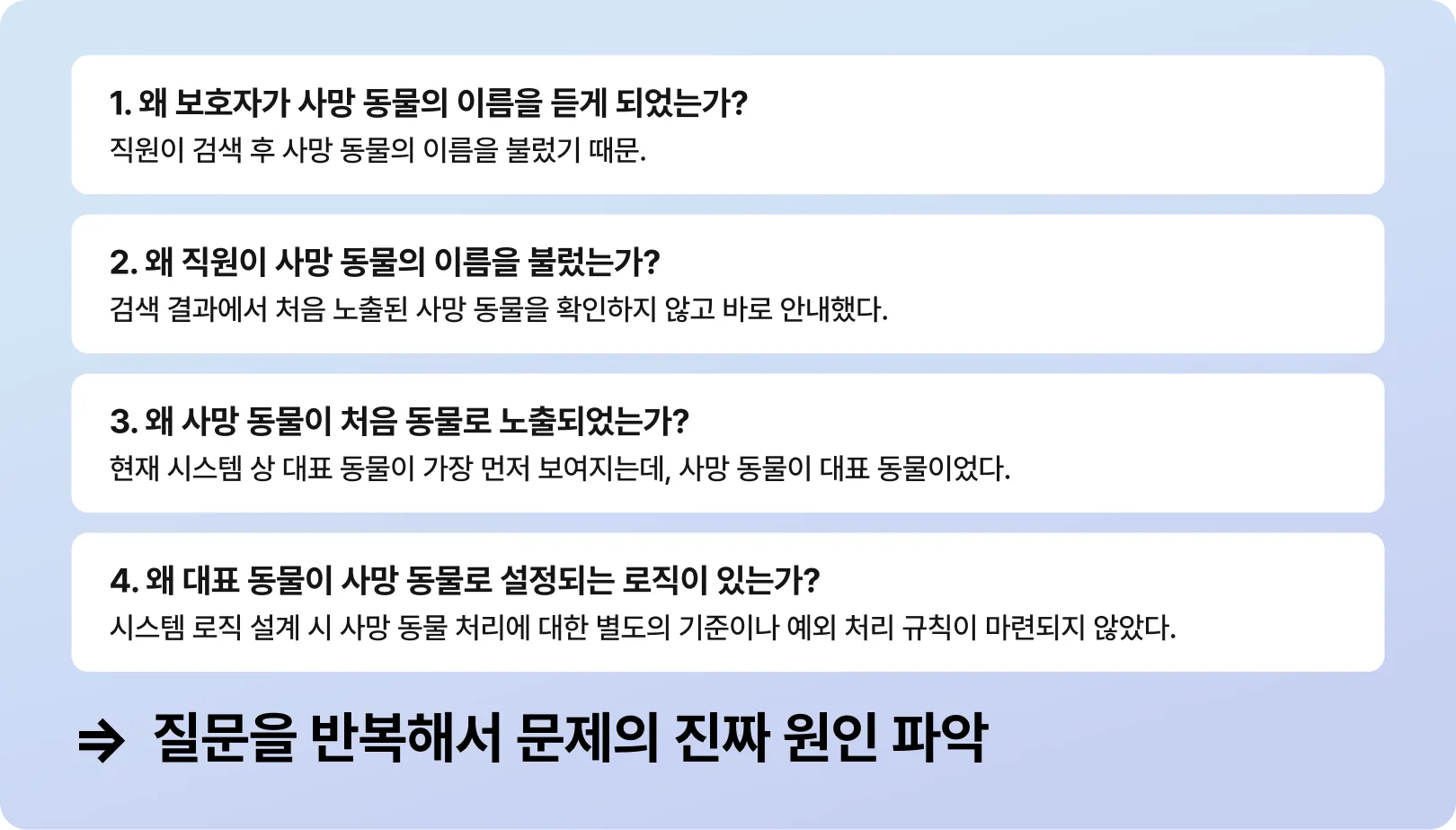
만약 처음부터 “왜 보호자가 사망 동물의 이름을 듣게 되었는가?”라는 질문으로 시작해 맥락을 추적했다면, 문제의 본질을 더 빠르게 파악할 수 있었을 것입니다.
이런 식으로 질문을 반복했다면 문제의 원인을 더 빠르게 파악할 수 있지 않았을까?
문제를 해결할 때는 단순히 증상을 완화하는 것에 그치지 않고, 사용자가 겪은 맥락과 원인을 제대로 이해하는 것이 중요합니다. 앞으로 우리 팀은 이러한 접근을 체계화하기 위해, 5Why 기법과 같은 분석 도구를 적극적으로 도입할 계획입니다.
올해 기획/디자인팀은 사용자의 목소리를 단순히 듣는 데 그치지 않고, 문제의 본질을 파악하고 해결하는 과정에 집중할 것입니다. VOC는 단순한 요청이 아니라, 사용자 경험을 혁신할 중요한 단서가 될 수 있습니다.