Q. 디자인 시스템을 도입한 배경이 궁금합니다.
벳칭의 브랜딩 프로젝트(블로그 링크 : https://www.supernovice.org/blog/0001)가 막 끝난 시점, 여러가지 이유가 겹쳐서 빠르게 만들어야할 프로덕트들이 많다는 것을 알게 되었어요. 메인 프로덕트(플러스벳)의 리디자인, 플러스벳 모바일 앱, TV용 진료대기자, 의뢰용 웹사이트까지 총 네가지 프로덕트의 디자인을 거의 동시에 진행해야 했어요.
여러 프로덕트의 디자인을 동시에 빠르게 하면서도 효율적으로 할 방법을 고민하다가, 디자인 시스템을 만들면서 디자인을 진행 해보자는 생각을 했어요. 한 프로덕트의 디자인을 진행하면서 동시에 사용된 컴퍼넌트들을 다른 프로덕트에서도 재활용할 수 있게 만들어낸다면, 처음엔 시간이 조금 더 걸리더라도 나중에 리소스가 쌓여서 훨씬 더 빠른 디자인 작업이 가능할거라는 전략이었어요.
Q. 어떤 과정으로 작업이 진행되었나요?
① 기본 요소 설정
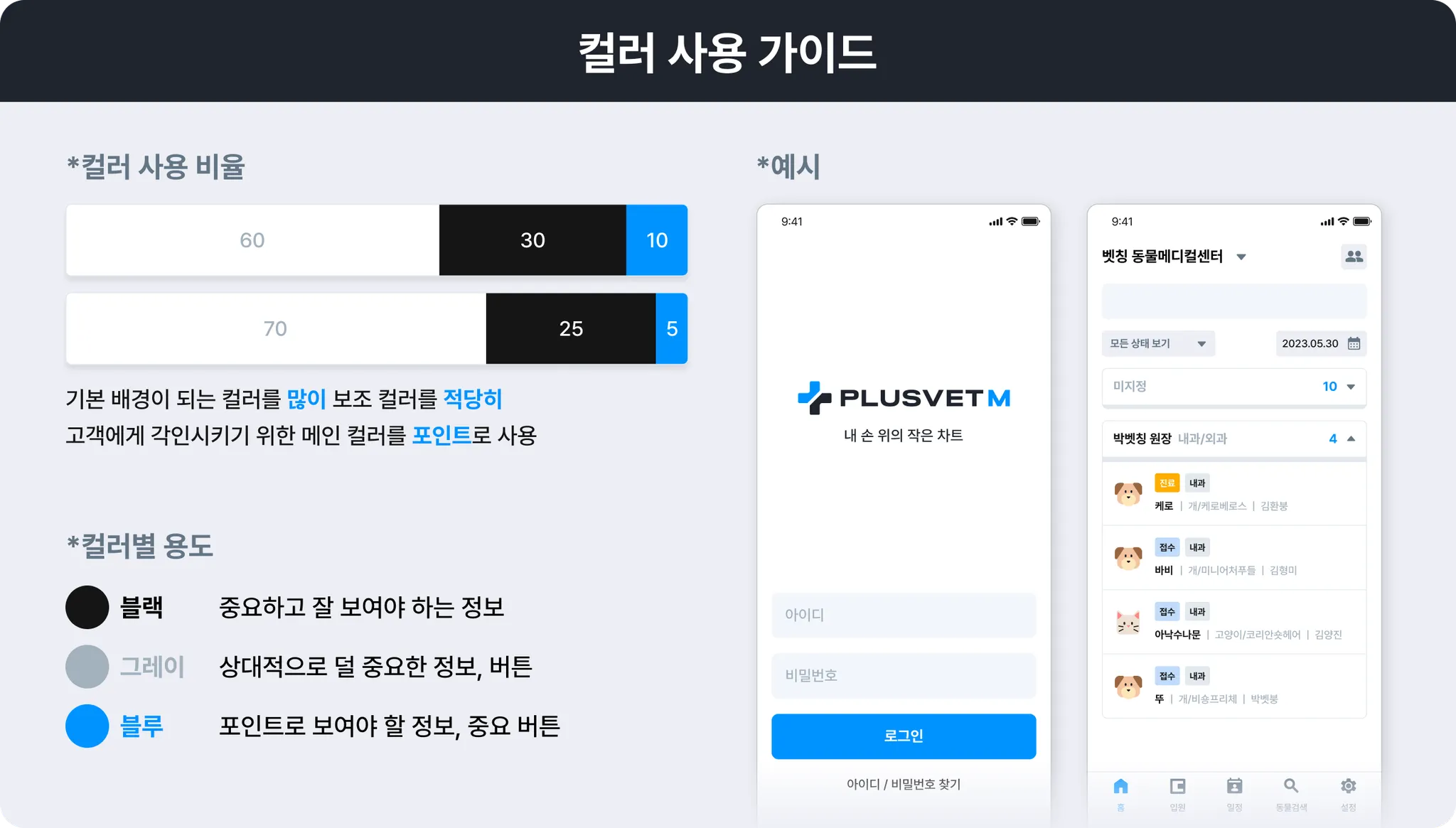
가장 먼저 기본 요소들을 설정했어요. 이전에 작업했던 브랜딩을 프로덕트에 적용하기 위해 컬러에 대한 부분을 어떤 방식으로 인터페이스에 적용할지 컬러 가이드를 러프하게 만들었고, 각 프로덕트에서 어떤 사이즈로 컴퍼넌트를 만들어야 할지 초기 기획 단계에서 체크해봤습니다. 네 가지 사이즈가 필요하다는 결론을 내렸고, 각 사이즈 별 크기와 라운드 값 등 세부 설정을 러프하게 진행했어요. 각 사이즈는 다음의 프로덕트에서 활용되었어요.
진료대기자(TV) - L Size, M
의뢰 사이트(Web) - M Size, S Size
플러스벳M(Mobile) - M Size, S Size
플러스벳(PC) - S Size, Xs Size
기획이 아직 정교하게 진행된 상태가 아니었기에 이 단계에서 완벽하게 지정하고 넘어갈 순 없었어요. 어떤 컴퍼넌트가 필요할지 대략적인 예측만 할 수 있는 상태였습니다. 따라서 러프하게 설정하고 추후에 디자인을 진행하면서 수정을 하기로 했습니다.
컬러 사용 가이드 제작, 사실 이 단계에서 이미 모바일 앱 디자인 초반 작업이 진행되고 있었습니다.
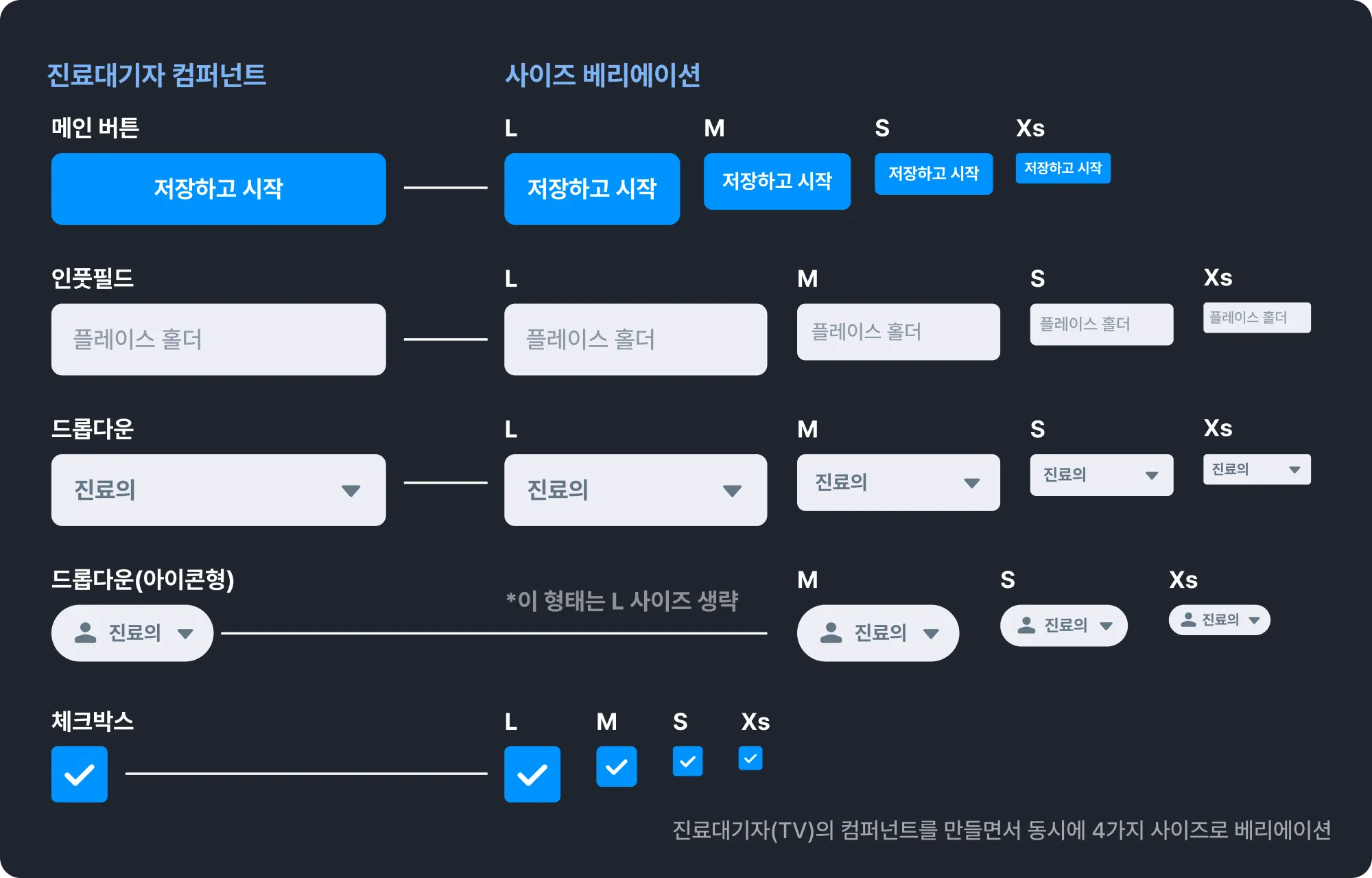
각 프로덕트에서 사용할 사이즈, 그리고 사이즈별 폰트를 지정합니다.
② 디자인을 진행하며 컴퍼넌트 제작
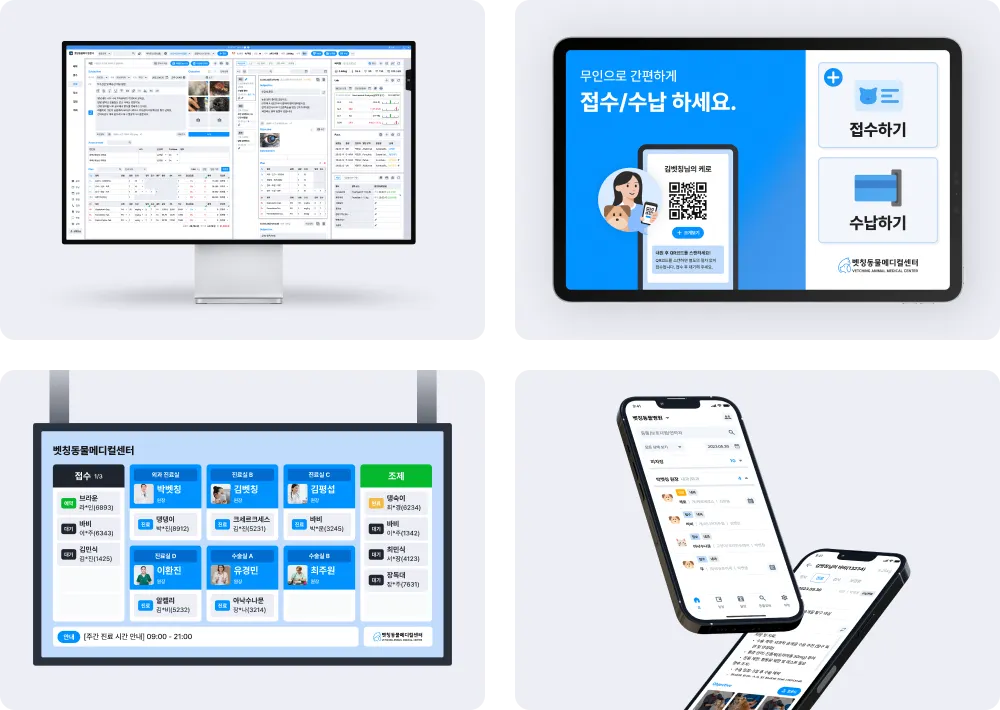
이후엔 디자인을 진행하면서 컴퍼넌트들을 하나씩 만들어 갔어요. 아래에 있는 이미지는 TV에서 보여 주는 용도로 사용하는 ‘진료 대기자’ 프로덕트의 초안인데요. 로그인 화면, 설정 화면, 그리고 TV에서 환자를 안내하는 안내 화면으로 구성되어 있어요.
이 프로덕트만의 독특한 디자인이 들어가는 페이지는 제외하고, 로그인과 설정 페이지에서는 다른 곳에서도 활용할 만한 요소들이 많이 사용되었어요. 인풋 필드, 체크박스, 버튼, 드롭 다운 등 공용으로 사용할 만한 요소들이 있었고, 그 요소들은 네 가지 사이즈로 베리에이션을 해서 컴퍼넌트 라이브러리에 추가했습니다.
③ 디자인을 하면서 디벨롭하기
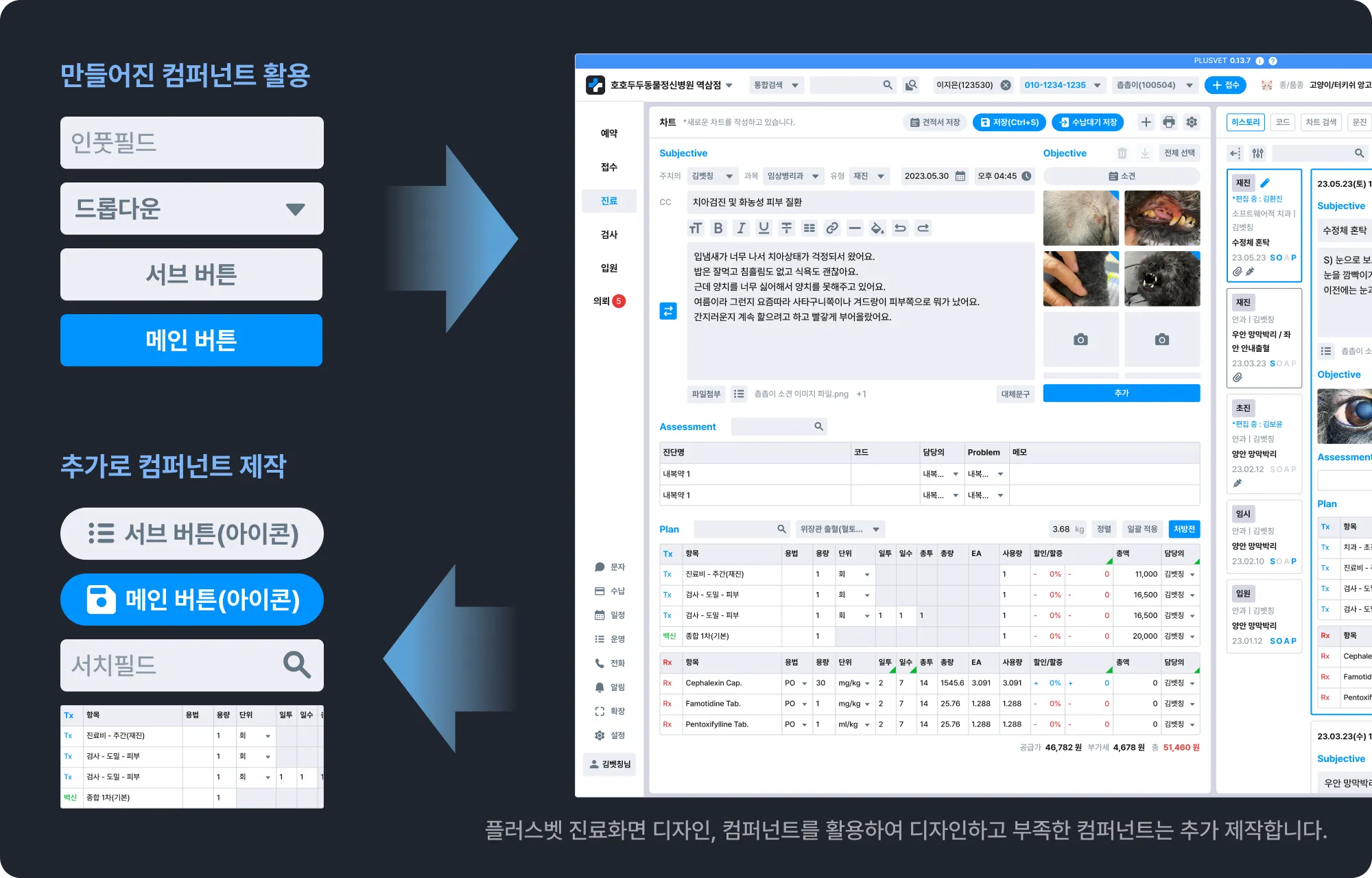
이렇게 만들어진 컴퍼넌트를 활용해서 빠르게 디자인 작업이 가능했어요. 디자인을 진행하면서 기존 컴퍼넌트의 개선사항을 찾아 개선했고 부족한 공용 컴퍼넌트가 발견되면 위의 방식으로 하나씩 추가했어요.
④ 스타일 가이드 제작
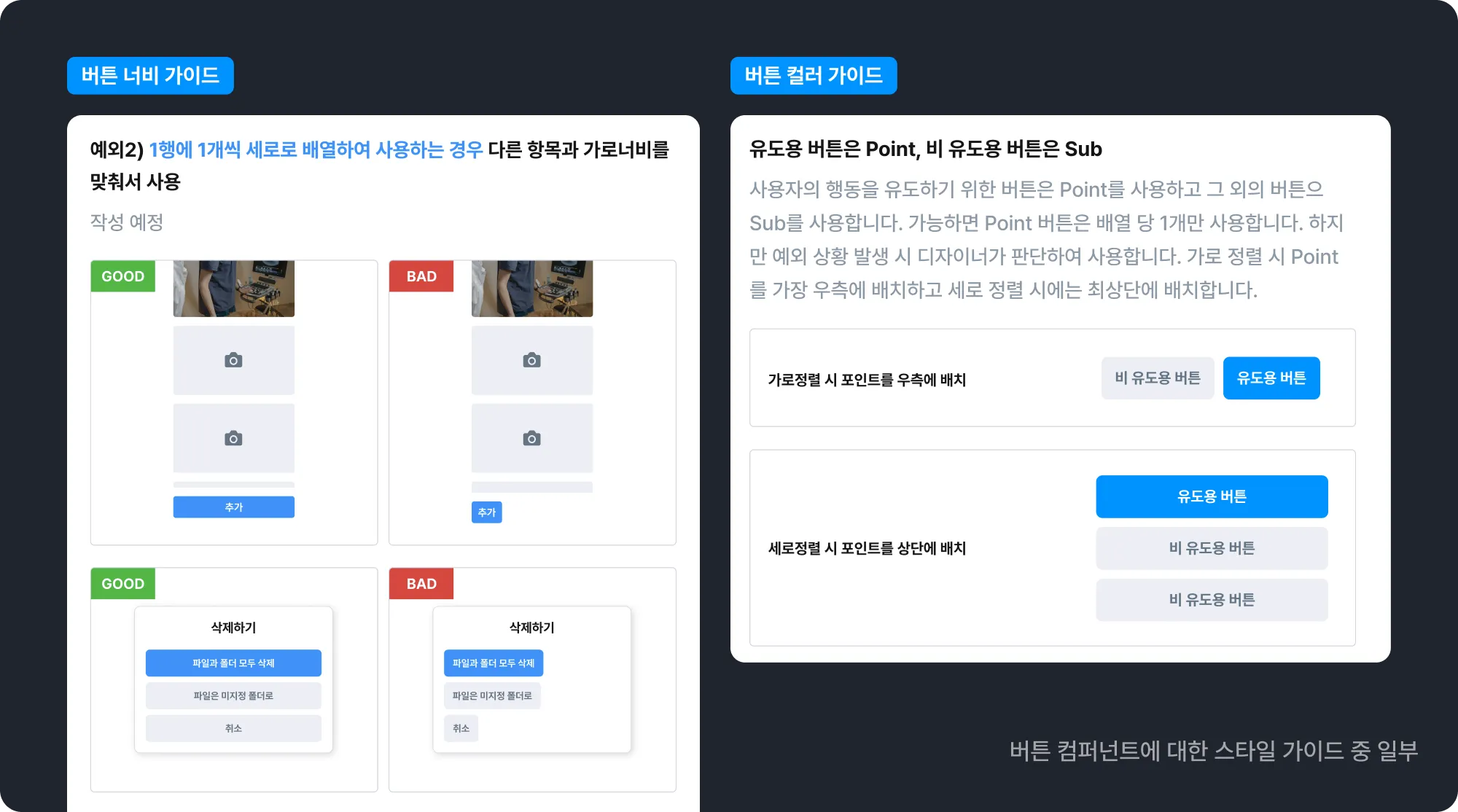
디자인이 어느정도 완료가 되면 디자인 시스템이 제대로 사용될 수 있도록 스타일 가이드를 작성해야 해요. 각 컴퍼넌트의 사용 지침과 함께 어떤 방식으로 베리에이션이 되는지, 컴퍼넌트의 UX가 어떤 방식으로 작동할지 상세히 기록해야 합니다. 스타일 가이드는 개발 팀이나 추후에 합류할 새로운 디자인 팀원이 프로젝트에 참여할 때 빠르게 이해하고 적용할 수 있도록 도와주기 위한 자료라고 할 수 있어요.
Q. 실제 프로덕트 개발엔 어떻게 적용되었나요?
사실 급박한 일정 때문에 일부 기능은 기존 레거시 코드를 활용했고, 일부는 형태만 새로운 디자인에 맞춰서 맞춰서 처리했습니다. 디자인 시스템을 개발에 적용하기까지 초반에는 리소스가 조금 부족했어요. 실제 개발에 적용할 디자인 시스템은 바쁜 일정이 조금 해결된 후에 작업을 시작했어요. 개발팀에서 피그마를 참고해 스토리북으로 컴포넌트 라이브러리를 구축해주셨고, 스토리북을 검토하면서 수정사항들을 체크했습니다.
디자인 시스템, 코멘트 기능을 이용한 소통의 흔적
디자인 시스템을 개발할때 중요한 부분 중 하나는 소통인 것 같아요. 피그마의 코멘트 기능을 이용해서 디자인 시스템을 이용하는 개발자들과 소통했어요. 변경사항이 생겼을 경우 공유하고, 피드백을 받아 개선이 필요한 부분은 개선했어요. 그리고 이해를 어려워하는 부분이 있다면 아래에 스타일 가이드를 작성했습니다.
Q. 만들어진 디자인 시스템은 잘 작동했나요?
컴퍼넌트 라이브러리가 빠르게 구축된 상태에선 블록을 쌓듯이 쉽고 빠른 디자인 작업이 가능해져요. 컴퍼넌트 라이브러리를 프로덕트에 최적화된 사이즈로 빠르게 구축했기 때문에 디자인 생산 효율성이 굉장히 좋았고, 빠르게 디자인을 진행하면서 동시에 브랜드의 일관성을 유지하는데 큰 도움이 되었어요.
기획과 디자인을 시작한 지 일 년이 안 되는 기간 동안 정말 많은 프로덕트를 실제 개발까지 완료했는데요. 이 속도로 기획과 디자인, 개발까지 진행할 수 있었던 것은 디자인 시스템을 빠르게 구축한 게 큰 요인이라고 생각해요.
물론 충분한 검토 없이 빠르게 만드는데 집중해서 구축하다 보니 부족한 부분도 많고, 섬세한 UX가 필요한 곳에 많은게 생략된 상태로 구축되어서 사용성이 떨어지는 부분들도 있습니다. 하지만 디자인 시스템을 처음만들때 가장 큰 목적이었던 ‘빠른 디자인’에 있어선 확실하게 잘 작동했다고 생각해요.
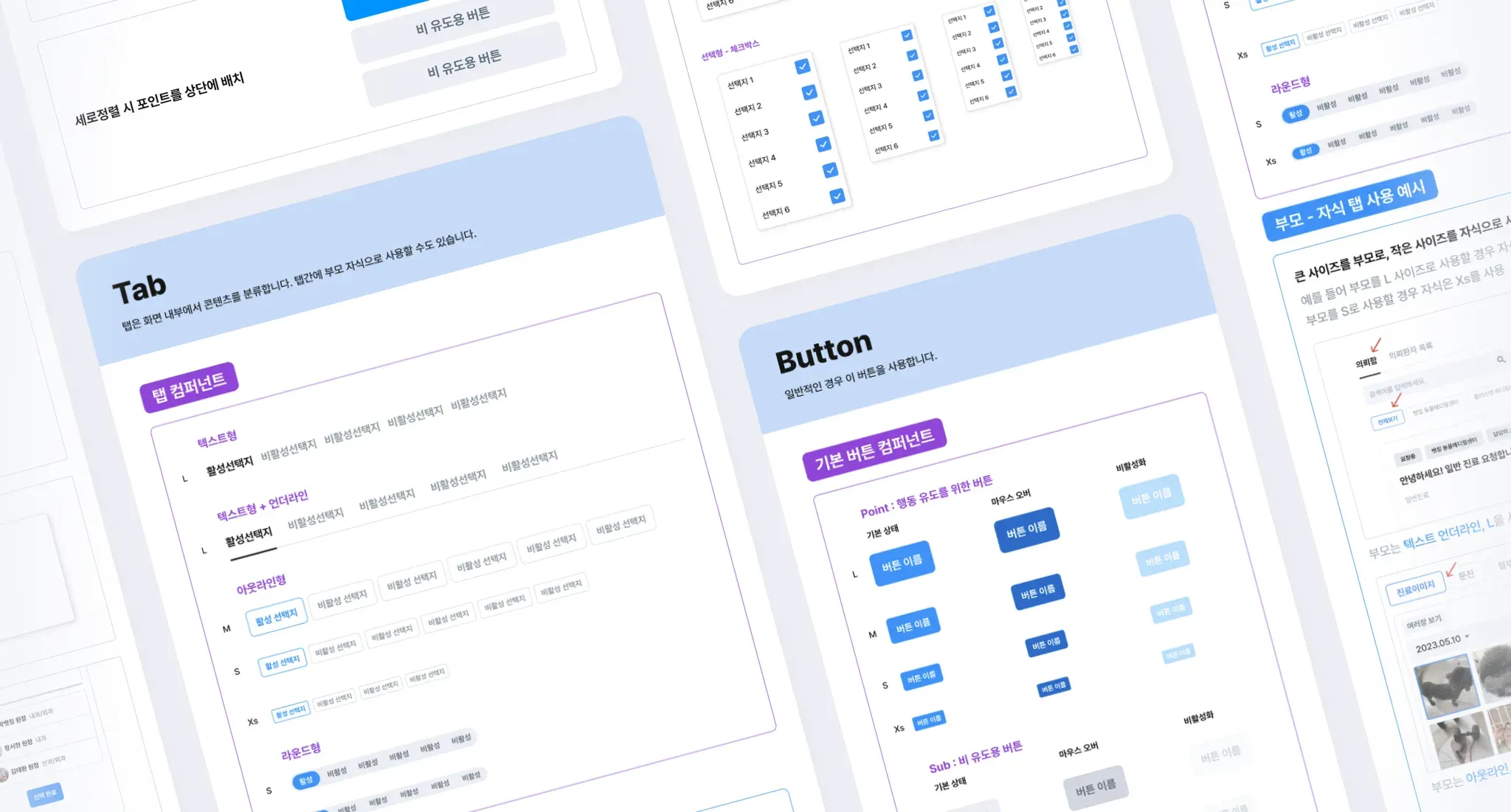
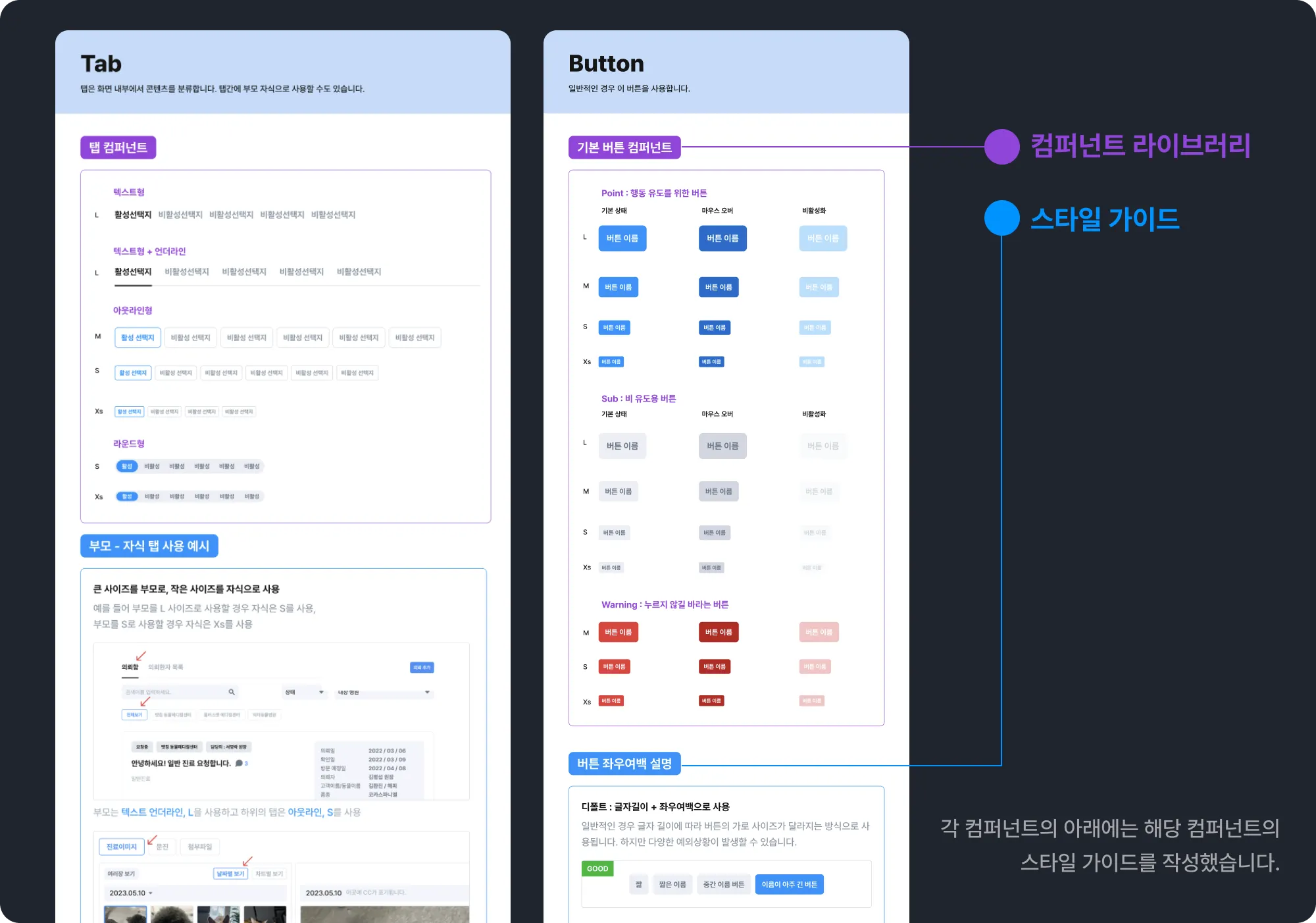
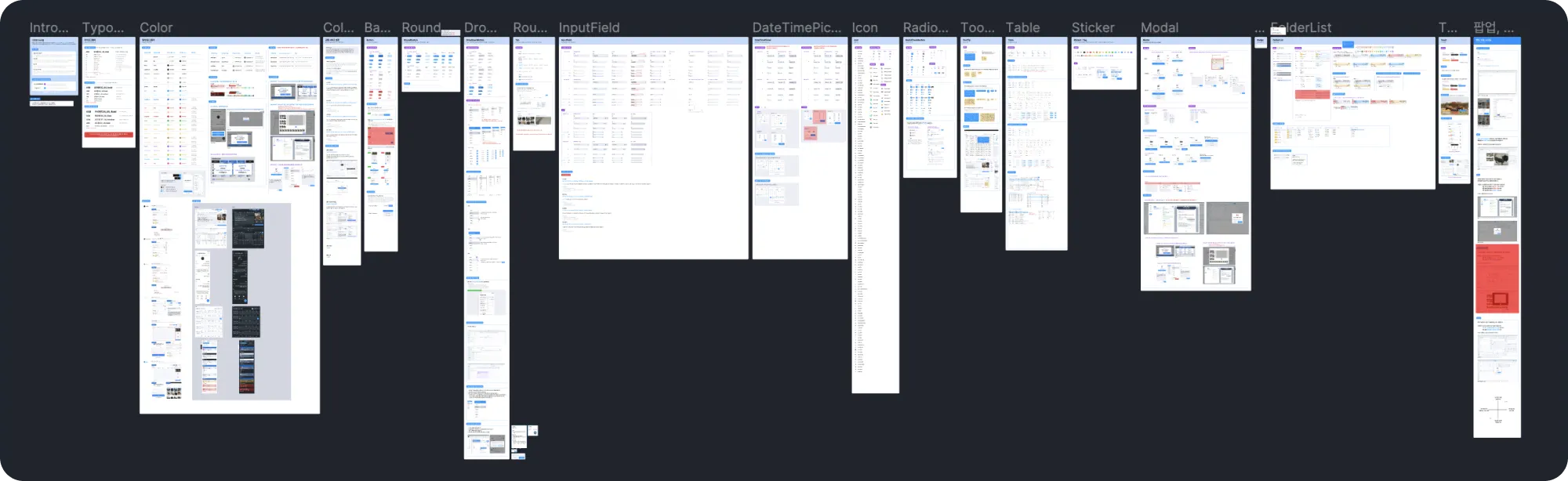
최종적인 디자인 시스템, 컴퍼넌트 종류마다 섹션을 구분했고 섹션의 상단엔 컴퍼넌트 라이브러리 그 아래엔 스타일 가이드가 있습니다.
여기까지 구축된 디자인 시스템은 첫번째 버전(ver 1.0)이라고 할 수 있어요. 개발자들이 보기 편하게 문서화되지도 않았고, 컴퍼넌트나 스타일 가이드에 있어서 부족한 부분들도 많이 있어요. (특히, 컴퍼넌트들의 기본 패턴이나 서비스 패턴에 있어서 정의가 많이 부족해요) 그런 부분들을 개선해서 조만간 개선 프로젝트를 진행할 예정이에요.